В ходе разговора с одним из пользователей Reddit, представитель Google Джон Мюллер порекомендовал всем владельцам сайтов, у которых для мобильной версии заведен отдельный URL, перейти на адаптивный дизайн. Особых плюшек в рамках SEO так не выиграть, но жизнь у вебмастеров станет проще и лучше в разы.

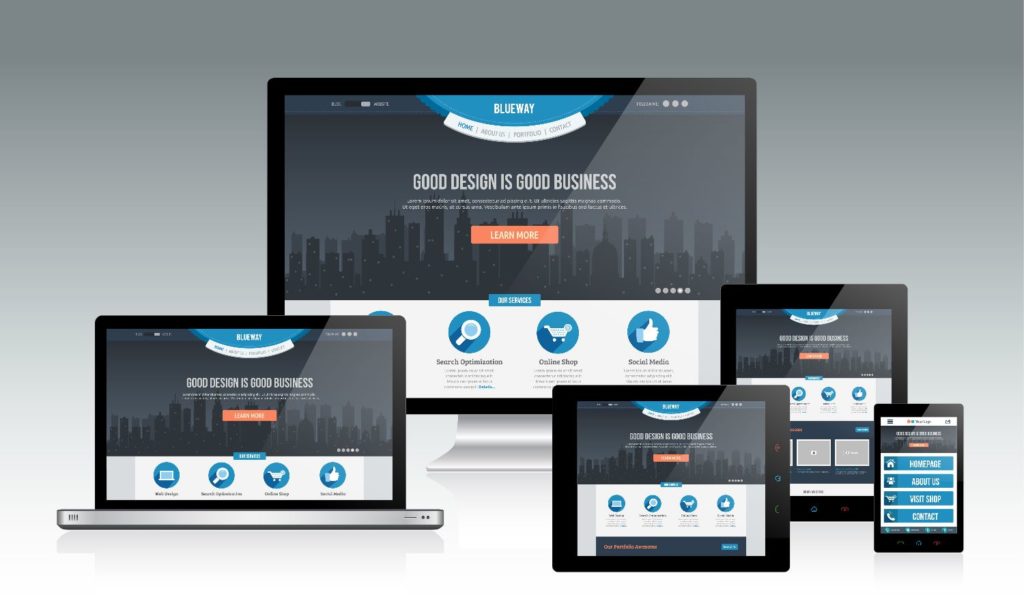
Адаптивный дизайн — это когда сайт подстраивается под размеры экрана устройства
Как звучал вопрос, адресованный Мюллеру:
У меня есть три версии URL:
- обычная десктопная версия (www.beautifulsite.ru/hello),
- мобильная версия (m.beautifulsite.ru/hello),
- AMP-версия (www.beautifulsite.ru/amp/hello).
У десктопной версии есть альтернативный тег для мобильной страницы и тег amphtml для AMP. Нужен ли тег alternate в AMP-версии для мобильной?
Мюллер ответил, что любые рекомендации тут будут излишними – все равно рано или поздно всем придется перейти на адаптив. И вам тоже, читатель.
Google не против отдельного URL для мобильной версии сайта. Но с адаптивной версией основного сайта работать проще и удобнее.
Сегодня вы узнали, зачем вашему сайту адаптивный дизайн. В прошлый раз вы узнали, почему вам так необходим HTTPS. Wizard Promo научит вас всему.
Адаптивный дизайн нужен, чтобы сайт смотрелся круто и стильно на вашем роскошном мобильнике
Уточнить ситуацию с сайтом? Ответить на интересующие вас вопросы? Дать рекомендации? — Легко!
Звоните 8-800-200-46-81